Blazor How To: A Client Page for Viewing a Folder on the Server
August 22, 2020 14:29
David Jones MVP
blazor
blazorhowto
wasm
aspnetcore
dnetcore
csharp
22 Aug 2020 14:29:59
David Jones MVP
blazor blazorhowto wasm aspnetcore dnetcore csharp
blazor blazorhowto wasm aspnetcore dnetcore csharp
A Blazor Client Page for listing a Server Folder’s File Contents and for displaying some of them. There is also an option to zip up the folder and download it to the desktop.
Summary
| Page: | Pages/Project.razor |
| Purpose: | List files in a folder on the Server Samples. Facilitates viewing those files as well as zipping the folder for Download. |
| Code: | Project.razor_ In djaus2/GetSampleApps on GitHub |
| Further: | Makes use of the ClipBoard Component as here |
| Also | Makes use of the the ZipComponent Component as here .. coming |
| Nuget Packages | No Nuget packages required for this control. |
| References: | |
| Microsoft Docs: | ToBase64String() |
Folders
As covered previously, there is a list of folders, each with an Id. See the previous post on this A Folder has one or more Projects. One is assumed. The entity Proj is what is used on this page for enumerated content:
public string ZipFileName { get; set; } = "";
ProjectClasses.FolderTree Folder;
ProjectClasses.Project Proj;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
int folderId;
if (int.TryParse(FolderId, out folderId)){
Folder = SamplesClient.FolderDict[folderId];
Proj = SamplesClient.ProjectDict[Folder.Projects.First()];
string filename = Proj.ProjectFileName;
GetFile(filename);
ZipFileName = $"{Folder.FolderName}.zip";
}
StateHasChanged();
}
A Foreach loop is used to display a list of each of the files in each FileType. For example:
@foreach (var filename in Proj.OtherCSFileNames)
{
<tr>
<td></td>
<td colspan="2">
<button class="btn btn-primary" @onclick="@(e => GetFile(@filename))"><b><i>@filename</i></b></button>
</td>
</tr>
}
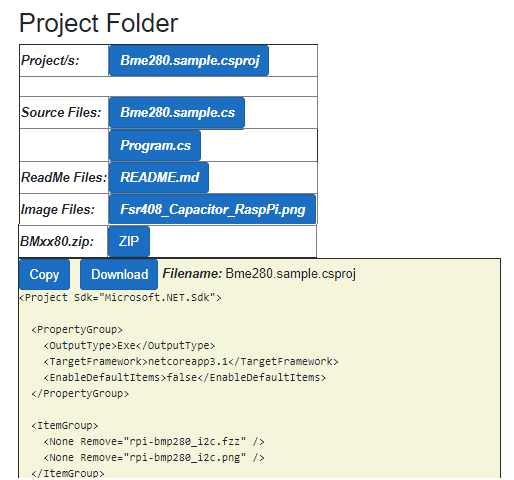
The following file types are supported:
- .csproj
- .cs
- .sln
- .md
- Various Image file formats
The first three when selected are displayed in the embedded Clipboard Control, on the page. The other two when selected cause navigation to a page with their control, for display.
The Project Page
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor How To | Zip file creation on Server and Download to Client |
| < Prev: | Blazor How To | A Client Control for Viewing Images |