Blazor Helpers App Members: 8. Search based upon BIB No. or Name
blazor blazor entity-framework csharp blazor-server telerik
A page for finding a member’s name based upon their BIB No (registration number). Uses Telerik ComboBoxes. Is double ended in that can search also for BIB No using athlete’s name or part thereof.
Situation
During competition, we take photos of our athletes for posting on our web site and in FaceBook. Given a membership in excess of 200, it was desirable to have a quick method of identifying athletes from their BIB Number which, during competition, is displayed on the front and back of their club singlets.
Solution
As part of the club Helpers app, which is discussed at length in this blog site, a Razor page was developed using Telerik ComboBoxes, as part of this Blazor (server only) app. One ComboBox searches for athletes using the Bib No, the other searches using names.
The Bib search works with leading digits. If for example 28 is entered, it lists all Bib numbers in the database having those two digits to start with. You can then choose from this ist, or enter more digits. Not that there is a maximum of 4 digits used but this is not a limitation of the mechanism. That is what the athletics association uses.
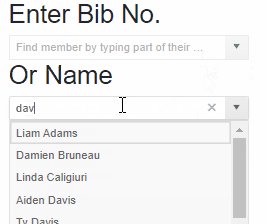
The name ComboBox uses “Is Included” search criteria. So if Jo is entered, then all names with John as a first name and all persons with Jones as a family name are selected.
Once a selection is made from the search list provided by a ComboBox, the Member’s name, Bib Number and Age Group are displayed.
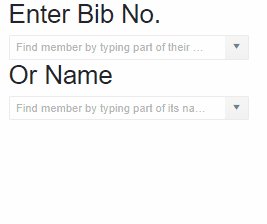
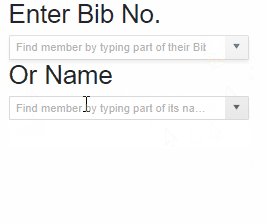
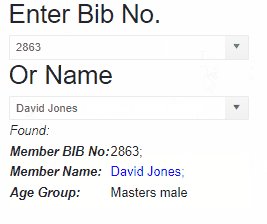
The UI

The Razor Code
@page "/bib"
@using AthsEssAVHelpers.Data
@using Telerik.Blazor.Components
@inject IDataAccessService Service
<h1>Find Member from BIB No. or Name</h1>
<p>Leading digits or part of name.</p>
<h2>Enter Bib No.</h2>
<TelerikComboBox Data="@Members"
Filterable="true"
Placeholder="Find member by typing part of their Bib No."
@bind-Value="@SelectedValue" TextField="BIB_NoStr" ValueField="Id">
</TelerikComboBox>
<h2>Or Name</h2>
<TelerikComboBox Data="@Members"
Filterable="true" FilterOperator="@filterOperator"
Placeholder="Find member by typing part of their name"
@bind-Value="@SelectedValue" TextField="Name" ValueField="Id">
</TelerikComboBox>
@if (member != null)
{
<table>
<tr><td><i>Found:</i></td><td> </td></tr>
<tr><td><b><i>Member BIB No:</i></b></td><td>@member.BIB_No;</td></tr>
<tr><td><b><i>Member Name:</i></b></td><td><b></b><font color="blue">@member.Name;</font><b></b></td></tr>
<tr><td><b><i>Age Group:</i></b></td><td>@member.AvslXcrAgeGroup @member.Gender</td></tr>
</table>
}
Code Behind
There is a list of Members that is obtained from the database via the Server when the page is first loaded. This is used for searches without update throughout the duration of the page. There is one Member the, the result of a ComboBox selection. With both ComboBoxes the selected item is the selected Member’s Id in the Members table. For the Bib search, the displayed property is BIB_No and for the other, it is the Member Name.
Rather than have using an explicit selection event, the ComboBoxes’ selection is bound to the the SelectedValue property that performs the query for the Member, thus implementing an implicit selection event. The displayed member properties are in turn bound to the selected Member.
Note that the Telerik ComboBoxes make only String comparisons. The BIB_No property is an integer and so the Member class has a readonly BIB_NoStr property, that converts BIB_No to a string, that is sued as the TextField for the first ComboBox. The table similarly generates the Name property in a read-only manner from FirstName and LastName properties. If the property being compared to the entered text is not a string you get an error (in this case using the actual BIB_No)_ such as:
System.ArgumentException: Operator 'StartsWith' is incompatible with operand types 'Int32?' and 'String'
By default, Telerik ComboBoxes make comparisons in a leading from the left manner. This can be changed by setting the
FilterOperatorproperty of a ComboBox:
ComboBox in the UI:
Filterable="true" FilterOperator="@filterOperator"
In the CodeBehind:
StringFilterOperator filterOperator { get; set; } = StringFilterOperator.Contains;
StringFilterOperator options are StartsWith (the default), EndsWith, Contains and DoesNotContain.
The Code
public List<Member> Members;
Member member = null;
StringFilterOperator filterOperator { get; set; } = StringFilterOperator.Contains;
public int? _SelectedValue { get; set; } = null;
public int? SelectedValue
{
get { return _SelectedValue; }
set
{
_SelectedValue = value;
member = (from p in Members where p.Id == value select p).FirstOrDefault();
}
}
protected override async Task OnAfterRenderAsync(bool first)
{
if (first)
{
await base.OnAfterRenderAsync(first);
Members = await Service.GetMembers();
Member=null;
StateHasChanged();
}
}
Conclusion
A simple client-side search for Members from a downloaded table thereof is implemented using Telerik-Blazor Comboxes.
Hint: If you find that an image link isn’t working and that the alternative text is displayed, right click on it and choose “Open image in new tab”. You can then modify the URL in the secondary tab to get the image to show and feed that back into the page source. I sometimes run into image issues with Markdown and it generally turns into a case sensistivity issue where case deoesn’t matter with the local web service but does matter when deployed.
| Topic | Subtopic | |
| Next: > | Grove Beginner Kit For Arduino | Codecraft Intro and Index |
| < Prev: | Redirect to Grove Beginners Kit for Arduino | Lesson 10 |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor Helpers Server App | Version 2 - Club Records |
| < Prev: | Blazor Helpers App Members | 7. async EF calls from an Entity Property |